Структурированный и поданный через практику гигантский массив полезной информации, новых знаний и умений.
Ваш выход на новый уровень в ЗП, участие в крутых командах и в серьезных проектах всего через 7 недель.

Наши менторы — только сильные разработчики с большим практическим опытом и умением объяснять.
И необходимые advanced фронтендеру знания. Плюс дополнительные материалы, полезные ссылки, статьи, книги.
Постоянная менторская поддержка и ревью всех домашних работ с подробным фидбэком в GitHub.

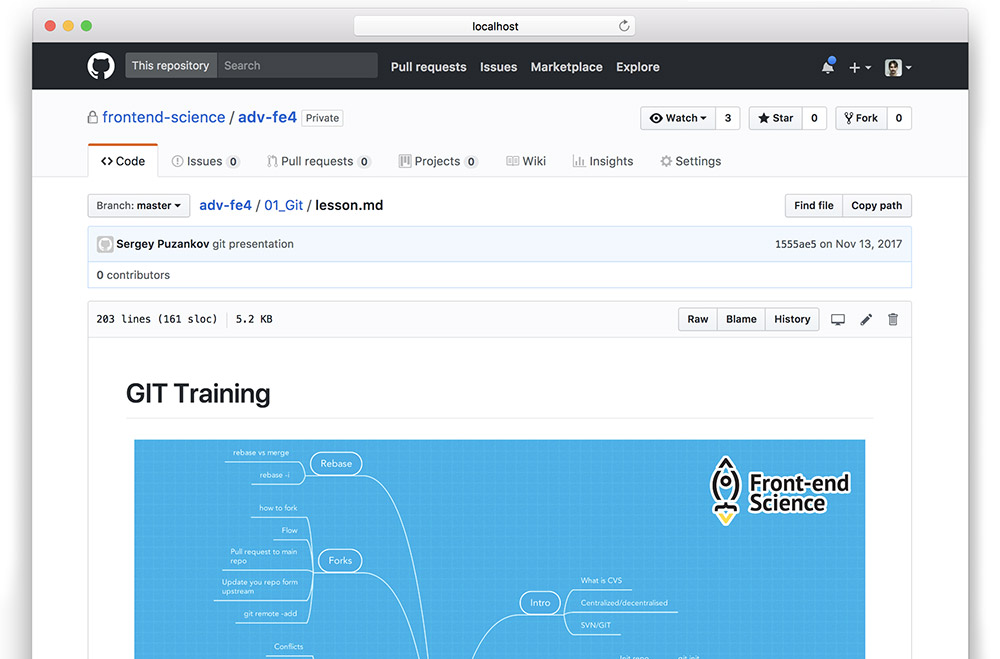
Весь code-base и dev process на GitHub; code review.





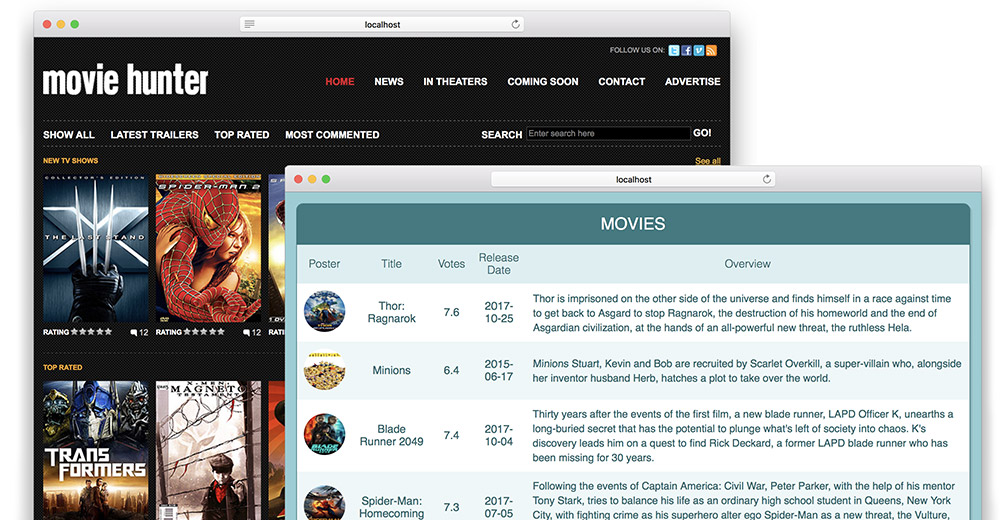
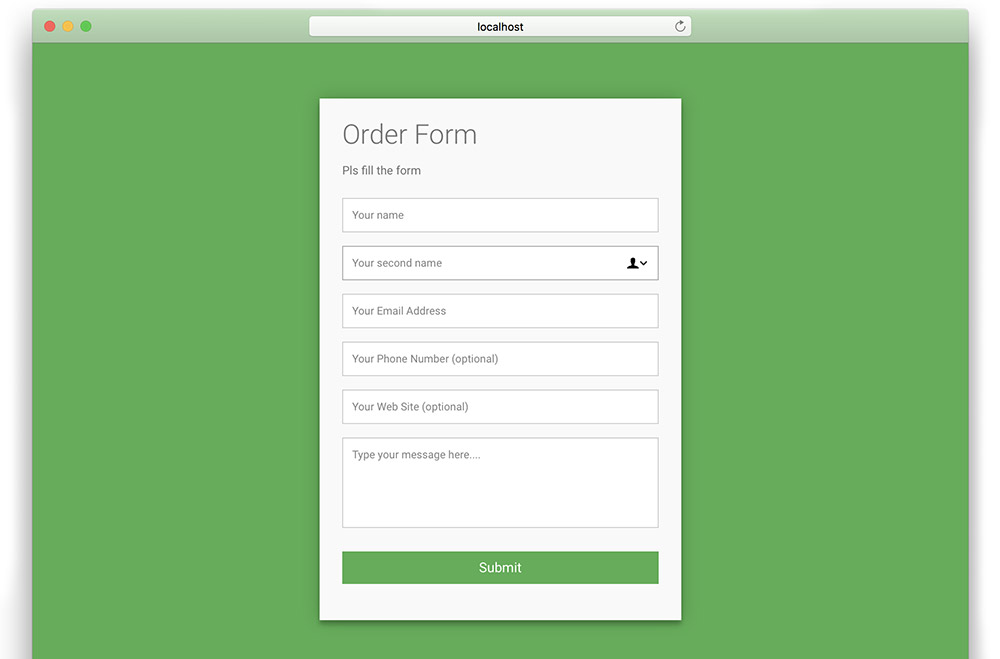
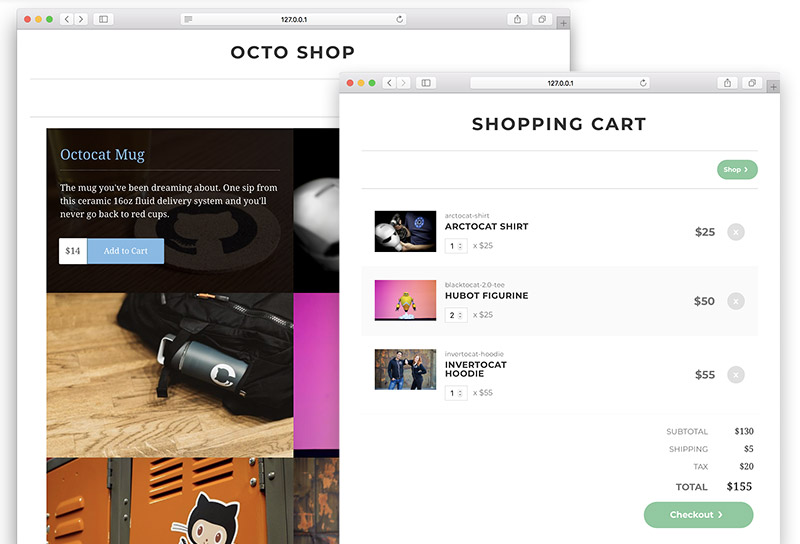
Мы разработаем страницу интернет-магазина для заказа товаров. А также создадим страницу с корзиной нашего магазина, в котором можно будет редактировать выбранные товары. Сохранение информации о заказе будет происходить в localStorage браузера.




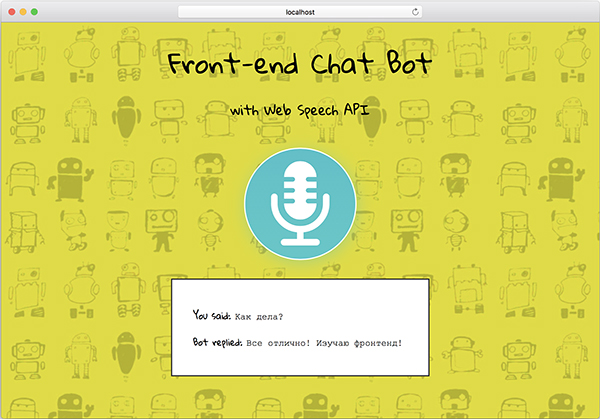
Мы разработаем интерактивного чат-бота, с которым можно будет общаться с помощью голоса. Мы будем использовать встроенные в браузер WebAPI для распознавания и синтеза речи. Напишем серверную часть на Node.js и SocketIO. Настроим и подключим API для чат-ботов.


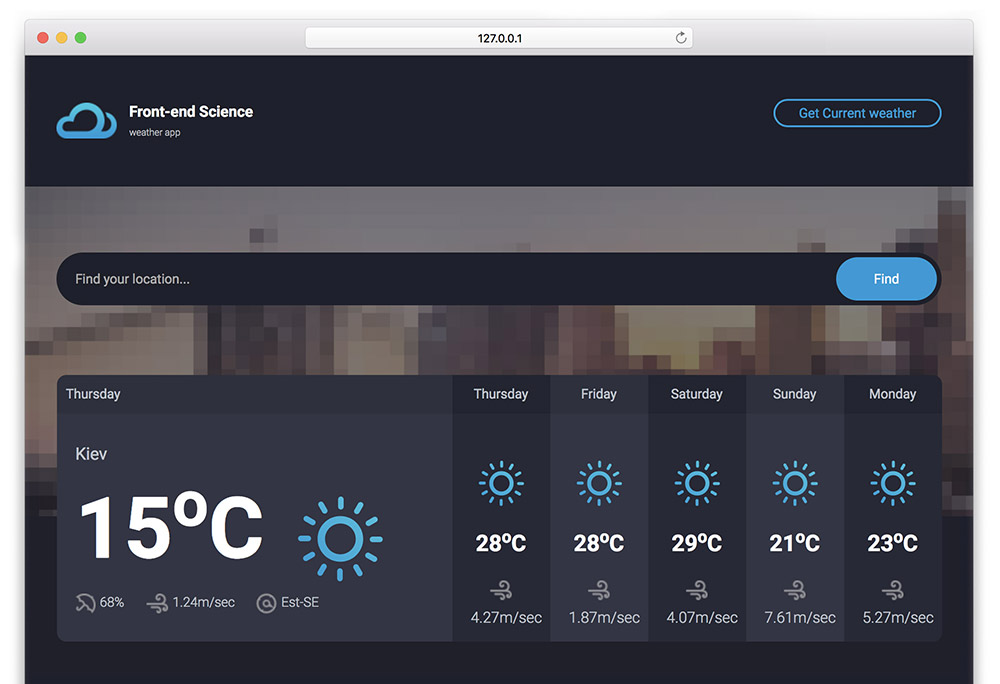
Мы разработаем сайт с прогнозом погоды. Все данные будем получать из реального API. Агрегацию и подготовку данных будем делать на Node.js. Кроме погоды конкретного города, сделаем возможность определить текущее местоположение пользователя через GeoAPI браузера и покажем погоду в этом месте.

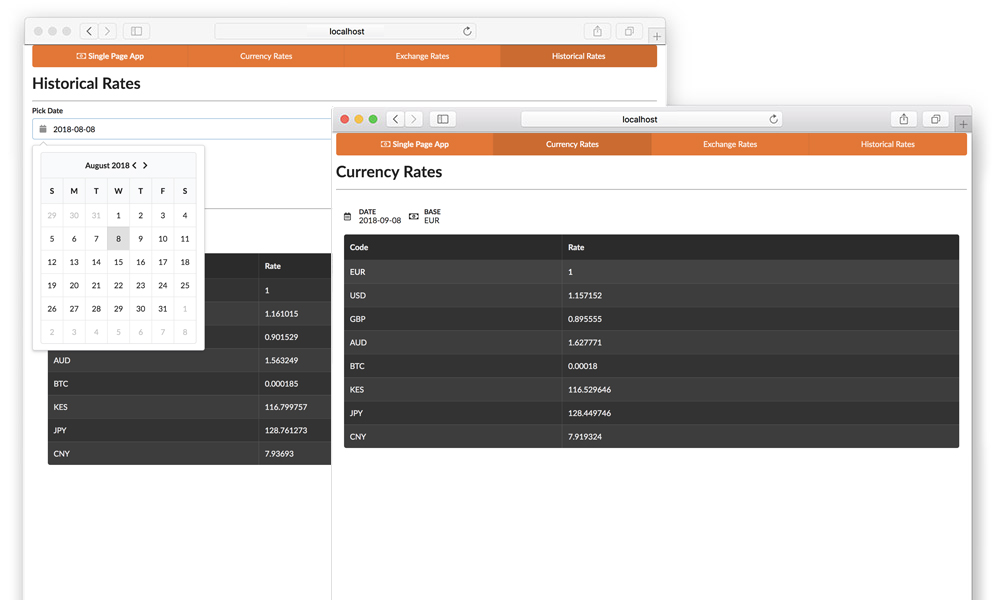
Мы разработаем SPA без использования фреймворков. На этом сайте будет возможность просматривать текущий курс валют, историческую сводку и в живую конвертировать необходимые валюты. Мы будет использовать различные API для получения данных. Напишем свое API на Node.js для проксирования данных на клиентскую часть.

GIT
ES2015 (ES6)
Handlebars
Command Line
Bower
NodeJS
ExpressJS
Nginx
Gulp
WebPack
Eslint
Babel
NPM
Heroku
CircleCI
...и многое другое




Как ученик Сергея Пузанкова, могу выделить его умение предоставлять материал качественно и главное доступно для понимания. Занятия проходят активно и интересно. В любой момент можно остановиться для подробного объяснения возникших вопросов. Имея большой опыт работы во FrontEnd, Сергей подскажет наилучший вариант решения задачи.
Мне с преподавателем повезло, и тебе тоже может повезти ;) Всем успехов!
Сергей, спасибо!

Сергій кілька місяців викладав front-end курс у моїй групі. Для мене було важливо навчатись не в універститетського теоретика, а у практика із багаторічним досвідом. Я і мої одногрупники визнають, що наш наставник не лише володіє технологіями на високому рівні, а й вміє доступно пояснити їх суть навіть початківцям.
На першому ж занятті Сергій показав, що вміє тримати увагу аудиторії протягом трьох годин і більше. Він постійно давав приклади зі своїх робіт, як теорія працює на реальних проектах. Ми спілкуємось на «ти», у нас жарти на заняттях і в скайп-чаті після них.
Мені пощастило навчатись у спеціаліста, який навіть у відпустці в Карпатах жертвував своїм відпочинком, робив навчальні матеріали і надсилав їх нам.

Сергей один из тех, немногих людей, в которых органично совмещаются необыкновенная харизма, превосходное чувство юмора и знания подкрепленные многолетним опытом. Благодаря этим качествам, подача материала на его лекциях, всегда на высоте и он замечательно усваивается. Я посещал разные курсы и лекции по веб-разработке, но именно Сергей дал тот толчок, который позволил начать продуктивно применять теоретические знания в жизни, а так же получить бесценный, практический опыт и возможность дальше развиваться в желаемом направлении. Он хороший наставник, всегда готов помочь советом и не только дает ответы на возникающие по ходу вопросы, а наталкивает на самостоятельный поиск правильного решения, что намного ценнее для дальнейшего роста и развития. Я очень благодарен Сергею за его помощь, наставления и возможность поучиться у специалиста такого уровня.

Имела честь обучаться у Сергея Пузанкова в этом году и хочу сказать огромное спасибо! :) За короткий срок получила огромное количество интересной практики, узнала различные подходы к правильной верстке сайтов и даже потренировалась продумывать предстоящее написание кода в устной форме. :)
Сергей не только очень позитивный и терпеливый преподаватель, профессионал своего дела, но и очень вдохновляющий человек. Большущее спасибо!

| Light | Standard | |
|---|---|---|
| Основная программа | ||
| 14 занятий по 2 часа. | + |
+ |
| 7 live-вебинаров Q&A. | + |
+ |
| Все видеозаписи вебинаров. | + |
+ |
| Система тщательно проработанных домашних заданий. | + |
+ |
| Литература и ссылки для самообучения. | + |
+ |
| Поддержка наставника | ||
| Закрытый чат с наставниками для ваших вопросов. | + |
+ |
| Код-ревью всех домашних заданий с комментариями менторов. | + |
+ |
| 4 индивидуальных занятий с наставником по 30 минут. | - |
+ |
| Стоимость обучения (указана в грн.) | ||
| При оплате до 1 октября | ||
| При оплате до 14 октября | ||
| Last chance | ||
| Выбрать Light | Выбрать Standard | |
На Вашу почту мы отправили письмо с небольшим техническим тестом. Этот тест помжет Вам понять, какие знания и темы по базовым технологиям необходимо будет подтянуть до начала курса.